


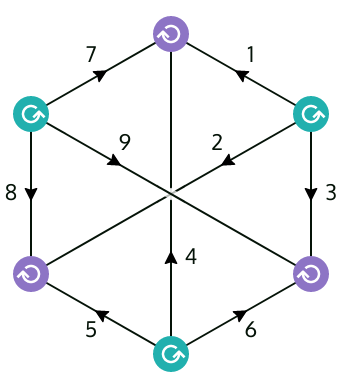
jucysjucys is a tool for manipulating angular momentum diagrams, also known as Jucys (Yutsis) diagrams. You can think of them as a graphical notation for summations over Wigner 3-jm symbols, much like how Penrose diagrams describe summations over tensors or Feynmann diagrams describe integrals over fields.
 |  |
 | |
The essential features of the tool have been implemented, but it’s not been thoroughly tested. The user interface is rather clunky and the source code quite messy and incoherent.
The implementation here isn’t completely faithful to Jucys’ original presentation. In particular, arrows are not interpreted as variances, but simply as phase factors. Fortunately, the net effect of this change is quite minor and translation to and from conventional Jucys diagrams is nearly trivial. See § Interpretation.
You can try it out here: https://rufflewind.com/jucys
It’s a client-side web application written in JavaScript that runs entirely in your own browser. You don’t even need a server to run it!
The implementation makes extensive use of ES2016 and SVG, so you’ll need a pretty modern browser to run it. It has been tested on Chromium and Firefox. It may or may not work on Safari or Edge, and most likely won’t work on IE. There’s no support for mobile platforms, sorry. You’ll need a working mouse with a scroll-wheel button (middle button).
If you want to run it on your own computer or web server, you’ll have to build the source code by running make. You’ll need:
as well as all the dependencies listed in package.json and tools/bower.json, which are installed using npm and bower respectively. The output is written to the dist directory.
There are two ways to create a diagram: you can either draw it manually using the diagram editor, or specify them as text using the diagram input tool (https://rufflewind.com/jucys/tools). The input tool is faster, but more limited in what it can do.
The syntax of the input tool is as follows:
ms, not js).# like in Python or Bash.Note that diagrams created by the input tool always start off in the reduction mode of the editor, which means you can do algebraic manipulations that preserve equivalence, but if you want to break equivalence you have to exit that mode. See the documentation on the editor for more information.
For example, say you want to look at the textbook example of the recoupling coefficient:
⟨ (a b) c | a (b c) ⟩This translates to the following input:
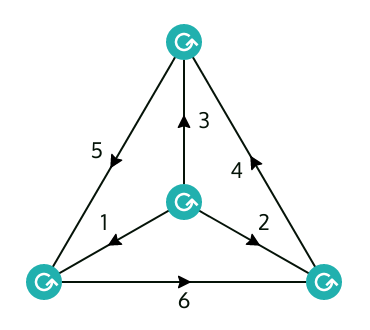
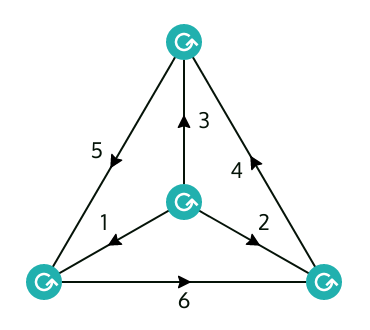
rec ((a + b) + c) (a + (b + c))Type that in and click the “Show diagram” button. After a little bit of manipulation you’ll see it corresponds to a 6-j symbol (a.k.a. tetrahedral graph/K4/W4) up to phases and weights.
Note that the input editor does not specify which js to sum over. It can’t, because it has no clue which is the source coupling and which is the destination coupling you want. In any case, it’s easy to tell what needs to be summed over, because those are always the js that don’t show up on the other side of the equation!
The plus signs are important: they indicate that the angular momenta are covariant with respect to each other. If you want to couple a normal angular momentum with a time-reversed angular momentum, then you have to write a - b instead. “Negation” as far as the input tool is concerned just means the insertion of a metric tensor (−1)j − m δm, −m′. Negating twice doesn’t give you the exact same angular momentum back; instead it accumulates a phase of (−1)2 j. The ordering is important too: a + b and b + a aren’t quite the same: they are different up to a phase factor.
What rec does is actually pretty dumb: it just connects the total angular momenta of both sides together, and then divides by (2 jtotal + 1). If you don’t want this compensating factor, use rel instead.
Unreduced spherical-scalar matrix elements can be written using rel or rec, depending the direction of the transformation.
For example, say you want to derive the transformation from unreduced ordinary two-body matrix elements to unreduced Pandya matrix elements:
⟨ a b ¦ c d ⟩ → −⟨ a −d ¦ c −b ⟩(The minus sign in front of the matrix element is just a convention chosen by the Pandya matrix elements.) To input this, you write each matrix element on its own line, with the source using rel and destination using rec:
rel (a + b) (c + d)
rec (a - d) (c - b)You’ll see right away that this is a 6-j symbol (a.k.a. tetrahedral graph/K4). This establishes the relation:
(destination) = ∑[…] (diagram) × (source)
−⟨ a −d ¦ c −b ⟩ = ∑[ab] (−1)^(2 ab) (2 ab + 1) {a b ab; c d ad} ⟨ a b ¦ c d ⟩Reduced matrix elements of spherical tensors is written using wet. Here, the Wigner–Eckart coupling convention of Wigner, Racah, and many others is used:
⟨ja ma|Tkq|jb mb⟩ = (−1)ja − ma (ja −ma k q jb mb) ⟨ja‖Tk‖jb⟩For example, say you want to derive the transformation between reduced ordinary two-body matrix elements and reduced Pandya matrix elements:
⟨ a b ‖ k ‖ c d ⟩ ↔ −⟨ a −d ‖ k ‖ c −b ⟩(The minus sign in front of the matrix element is just a convention chosen by the Pandya matrix elements.) Here, k denotes the spherical tensor rank and the minus sign indicates time-reversal. To input this, you write each matrix element on its own line, coupled with wet:
wet (a + b) k (c + d)
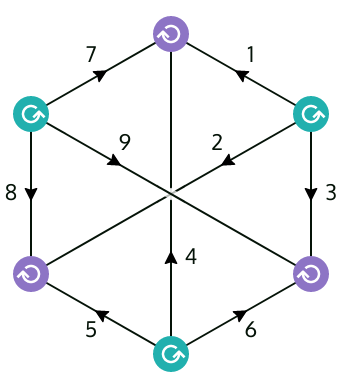
wet (a - d) k (c - b)The ordering of lines doesn’t matter, because recoupling coefficients are real and symmetric! You’ll see right away that this is a 9-j symbol (a.k.a. utility graph/Thomsen graph/K3,3).
If you want to look at just scalar coupling of reduced matrix elements, then you just need to replace k with 0 (either in the diagram input or diagram editor). After a bit of manipulation, you’ll get essentially a 6-j symbol up to Kronecker deltas, phases, and weights.
Without motivating why we care about tensor products, suppose you want to calculate the Clebsch–Gordan coupled product:
⟨ p | C | q ⟩ = ∑[i a b] ⟨ A B | C ⟩ ⟨ i p | A | a b ⟩ ⟨ a b | B | i q ⟩The corresponding input would be
wet (i+p) A (a+b)
wet (a+b) B (i+q)
wet p (A+B) qAfter some simplifications, you should get two 6-j symbols, plus a triangular delta.
The interface of the tool is divided into four parts:
The tool distinguishes between two major modes:
You can switch between the two modes using the f key.
This used to be a feature early on, but it was quickly removed because you can already Undo/Redo using the Back/Forward buttons of your browser. This should work even if, say, the app malfunctions due to a bug.
Every change to the diagram automatically updates the URL, so you can even “save” diagrams by bookmarking the URL. You can also send it to other people. (The URL can get really long though!)
The remaining key and mouse bindings are specified in the following sections on Editing mode and Reduction mode.
j to a fresh value.The tableau is editable too: you can left/middle/right click on things, drag phases and weights around, etc. Some of these modifications are still available (albeit more restricted) while frozen.
Rules preserve the meaning of the diagram.
Other than the explicit rules listed here, you’re always allowed to move things around freely (except terminals). You can Left-drag nodes, lines, arrows, and labels.
Arrow flip: Right-click on a line to flip the arrow. This changes the phase by (−1)2 j. On j = 0 lines, this can also conjure arrows out of thin air.
Triple arrow rule: Right-click on a 3-jm node to alter the surrounding arrows.
Orientation flip: Middle-click on a 3-jm node to flip its orientation. This changes phase by (−1)j1 + j2 + j3.
Triple phase rule: Shift + Middle-click on a node to change the phase by (−1)2 j1 + 2 j2 + 2 j3.
Variable exchange: Middle-click on a line cycles through the j variables that are known to be equal due to Kronecker deltas. If the line is a loop, this will instead create swap to a fresh, unused variable, which you can then rename to whatever you want.
Variable renaming: You can rename bound variables as long as it doesn’t conflict with an existing variable.
Summation elimination: Right-click on a summation sign in the tableau to eliminate this variable if it’s constrained by a Kronecker delta.
Summation introduction: Middle-click on a summation sign in the tableau to introduce a summation over a new variable constrained by a Kronecker delta with the selected variable.
Delta modification: You can add/remove Kronecker deltas as long as the parts that are lost/gained are still inferrable from the diagram itself.
Delta transport: Phases and weights can be “transported” along a Kronecker delta by drag and drop.
(I) Identity introduction (pinching rule): Right-drag a line onto another line will introduce a resolution of the identity as two 3-jm nodes, with a summation over j in between.
(I′) Identity elimination (prying rule): Middle-drag a summed line onto itself to eliminate a resolution of the identity, destroying two 3-jm nodes.
(II) Loop elimination (pruning rule): Right-drag a loop line onto its neighboring node will the set the opposite line to zero, and try to erase the loop entirely along with the two adjacent 3-jm nodes.
(II′) Loop introduction (growing rule): Middle-drag a line onto empty space will create two 3-jm nodes along with a loop (dual of pruning rule).
(III) Zero elimination (cutting rule): Right-drag a line onto itself will split the diagram into two separate pieces, creating two 3-jm nodes in the process. This only works if at least one of the subdiagrams is orientable (see § Orientable diagrams).
(III′) Zero introduction (gluing rule): Middle-drag a line onto another line will join the two lines together, creating two 3-jm nodes in the process.
The tableau consists of two parts:
j is being summed over.j(−1)j phase√(2 j + 1) weights (only the exponent is shown)A diagram is fully oriented if every internal line has an arrow. A diagram is orientable if there exists an equivalent diagram that is fully oriented.
Some rules (e.g. pinching rule) can introduce cycles into the diagram if used carelessly. Diagrams without cycles are always orientable, but those with cycles can become non-orientable if the number of arrows and the number of lines in a cycle differ in parity. This is bad, because then you can’t use the cutting rule anymore. Hence, it is advisible to keep the diagram fully oriented at every stage of the manipulation.
You can also observe whether the diagram is orientable by enabling ambient arrows via v. Ambient arrows are translucent arrows that the editor automatically inserts using the three arrow rule. If the editor fails to find an orientable diagram, it will display the discrepancies in red: a red arrow means that the arrow shouldn’t be there, and a red circle means there should’ve been an arrow there. Take note that the editor only tries to find one fully oriented diagram – there’s almost always multiple possible fully oriented diagrams!
Currently, the tool supports two kinds of nodes. The 3-jm nodes represent Wigner 3-jm symbols. The arguments are determined by the lines connected to it, read in the order dictated by the circular arrow.
j3 m3
|
|
|
------------↺------------
j1 m1 j2 m2
= (j1 j2 j3)
(m1 m2 m3)
(This differs superficially from conventional Jucys diagrams where the orientation is annotated using plus or minus signs.)
Terminals, which are the dangling ends of lines. Every terminal is associated with an external (j, m) pair that isn’t being summed over.
Each line represents a (j, m) pair. For internal lines (not connected to any terminal), the m is summed over, whereas this is not true for external lines (connected to at least one terminal). On certain lines, the j is summed over as well – this is indicated by ∑ in the tableau.
The label of a line describes the label of the j, not the m. Every line represents a unique m variable, so it’s unnecessary to show the m variables.
An arrow represents a phase as well as a reversal in the sign of the m variable:
j
m ---->---- m′
= (−1)j − m δm, −m′This is the so-called metric tensor in angular momentum theory. This is the main difference from the conventional Jucys diagrams, which instead use arrows for variance (bra vs ket / time-forward vs time-reversed).
Translating from conventional Jucys diagrams to the formalism here is pretty straightforward. Simply erase all outgoing arrows on external lines.
To translate back, first use the standard rules to convert the diagram into a fully oriented form and adjust the arrows on external lines so that they always point inward (be sure to account for the change in phases if needed). Then, on the remaining lines that have no arrows at all, simply draw arrows pointing outward. Obviously, this means non-orientable diagrams cannot be written using conventional Jucys diagrams.
Please file a bug report if you run into any of the following:
Be sure to include the problematic diagram (include the URL!) as well as any logs from your browser’s developer console.
Keep in mind that even if something breaks, you can still hit the Back button of your browser to revert to a previous state.